Мобильные устройства (смартфоны, планшеты) в плане интернет серфинга уже давно стали достойной альтернативой персональным компьютерам и ноутбукам. Inputmode - это полезный HTML атрибут, который легко поможет оптимизировать ваше приложение или калькулятор (программу, форму) на сайте для комфортного использования на мобильных устройствах.
Представьте ситуацию - у вас на сайте онлайн калькулятор, а поле ввода данных (<input type="text"/>) имеет текстовый тип (хотя вводится будут числа). Заполняя такое поле на десктопном браузере вы не ощутите никакого дискомфорта. Но открыв тот же сайт на смартфоне и попытавшись заполнить поле калькулятора, у вас всплывет стандартная экранная клавиатура, в которой придется постоянно переключатся на цифровой блок. Конечно можно было бы изменить тип поля ввода на числовой (<input type="number"/>), чтобы на устройствах с экранной клавиатурой сразу появлялся цифровой блок для ввода данных. Но если такое изменение не приемлемо, то на помощь приходит атрибут inputmode. И прежде чем мы рассмотрим все варианты использования данного атрибута, ознакомимся непосредственно с понятием HTML атрибута.
HTML атрибут - что это
Атрибут в HTML-тегах предоставляет дополнительную информацию об элементе. Каждый атрибут состоит из имени и значения, разделенных знаком равенства. Значение атрибута всегда заключается в кавычки. Например, <input type="number"/>, где input - элемент формы, type - имя атрибута, number - значение атрибута. Имя атрибута указывает, какое действие, свойство или настройка будет применена к элементу. Значение атрибута конкретизирует эту настройку (в данном случае определяет числовое поле ввода).
Использование атрибутов HTML позволяет более тонко настраивать элементы на веб-страницах, добавляя к ним функциональность, стилизацию или идентификацию для последующей обработки с помощью CSS и JavaScript.
Некоторые атрибуты, такие как disabled, checked, readonly и другие, могут указываться без значения (только имя):
- <video controls="controls"> добавляет панель управления к видеоролику. Вид панели и ее содержимое зависит от браузера и может в себя включать: кнопка воспроизвести, пауза, перемотка, переход в полноэкранный режим; ползунок для изменения уровня громкости.
- Когда к тегу <input type="text"/> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Атрибуты class и id используются для стилизации и манипуляции элементами:
- class может быть присвоен множеству элементов для групповой стилизации.
- id предназначен для уникальных элементов, к которым можно обращаться как из CSS, так и из JavaScript.
В элементах форм, таких как <input>, <select> и <textarea>, атрибуты HTML управляют вводом данных.
Атрибут inputmode - практическое применение
Атрибут inputmode говорит браузеру на устройствах с экранной клавиатурой какой набор символов показать при вводе данных в конкретное поле. Указывается для элементов <input type="text" /> или <textarea>.
Важно понимать разницу между атрибутом type и атрибутом inputmode:
- Атрибут inputmode только подсказывает браузеру, какой набор символов предложить пользователю для взаимодействия с полем ввода.
- Атрибут type устанавливает тип данных, которые пользователь может ввести в поле ввода.
Варианты использования атрибута inputmode:
| Значение inputmode | Описание | Вид виртуальной клавиатуры |
| none | Виртуальная клавиатура не отображается. Используется в ситуациях, когда ввод данных реализован собственными средствами, к примеру, виртуальная клавиатура добавлена своя. | |
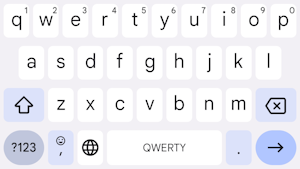
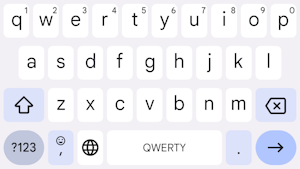
| text | Стандартная клавиатура для ввода текста, в том числе кнопка для переключения языка. |  |
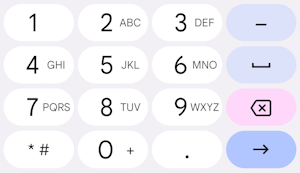
| tel | Клавиатура для набора номера телефона. Включает цифры и кнопки для набора * и #. |  |
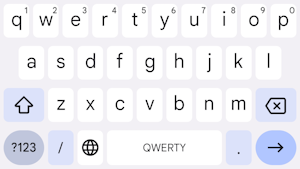
| url | Клавиатура, оптимизированная для набора адресов сайтов. Отличается добавленными кнопками . и /. |  |
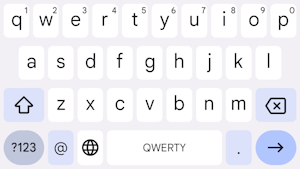
| Клавиатура для написания адреса электронной почты. Обычно включает кнопки . и @. |  |
|
| numeric | Клавиатура для написания чисел, в том числе десятичных и отрицательных. Включает знак − и символ разделения целой и дробной части числа (. и ,). |  |
| decimal | Клавиатура для ввода цифр от 0 до 9. | |
| search | Клавиатура, оптимизированная для поиска. |  |
Вернемся к рассмотренной выше ситуации, где поле ввода данных (<input type="text"/>) имеет текстовый тип, и нам необходимо, чтобы на устройствах с экранной клавиатурой при вводе данных сразу появлялся цифровой блок. Решается это следующим образом: <input type="text" inputmode="numeric"/>.